こんにちは!今日はデザインツールのfigma(フィグマ)を使ってデザインカンプ(PC・スマホ)を作成してみたので、その使い勝手や特徴などについて感想を述べたいと思います。こちらの記事はWEBデザイナーとして、WEBサイトをコーディングする際に使用するデザインカンプを作る際に有効かどうかという目線で書いています。
なぜ、figma(フィグマ)を導入したのか?
実は、これまでfigma(フィグマ)のことは知っていたのですが、普段Photoshopを使っていたのでカンプはフォトショップを使っていたのでまあ別に必要ないかなと思っていました。ですが、多くのプログラマーやデザイナーがデザインカンプのやり取り等で『figma』を使っていたり、仕事でも、figma(フィグマ)で作成したデザインカンプを貰って、それを元にコーディングをすることが有るので、勉強してみたいと思いました。
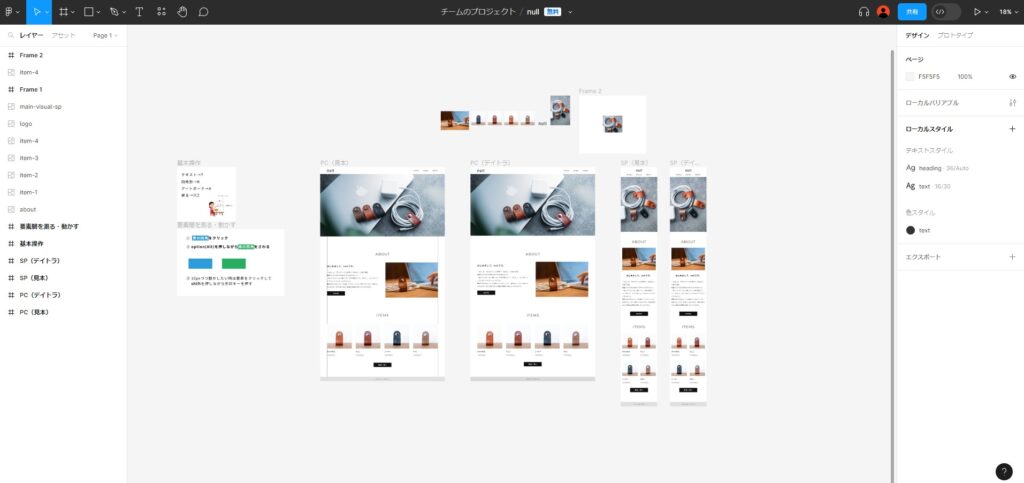
ちなみに今回は、下記の様なPC用のデザインカンプを作ってみました。
-597x1024.jpg)
figma(フィグマ)、コーディングに役立つ機能まとめ!

これまでAdobeのフォトショップをメインで使っていたので、ショートカットや操作感など結構違うのかなと心配していたのですが、実際触ってみると、画面のズームの際のコマンドが少しPhotoshopと違うくらいで、それ以外の操作は特別不快感を覚えることなく、むしろデザインカンプを元にコーディングする際に例えば要素間の空きピクセルの確認が出来たり、動作が軽かったり、書き出しが簡単だったり、マスクが使えたり・・・・てか、figmaいいじゃん!ってなりました(笑)。まだ少しの機能しかいじっていないので、これからもっと便利な機能について学習していきたいと思います。
以下実際にfigmaを使ってみて、コーディングに役立つ機能をまとめてみました。
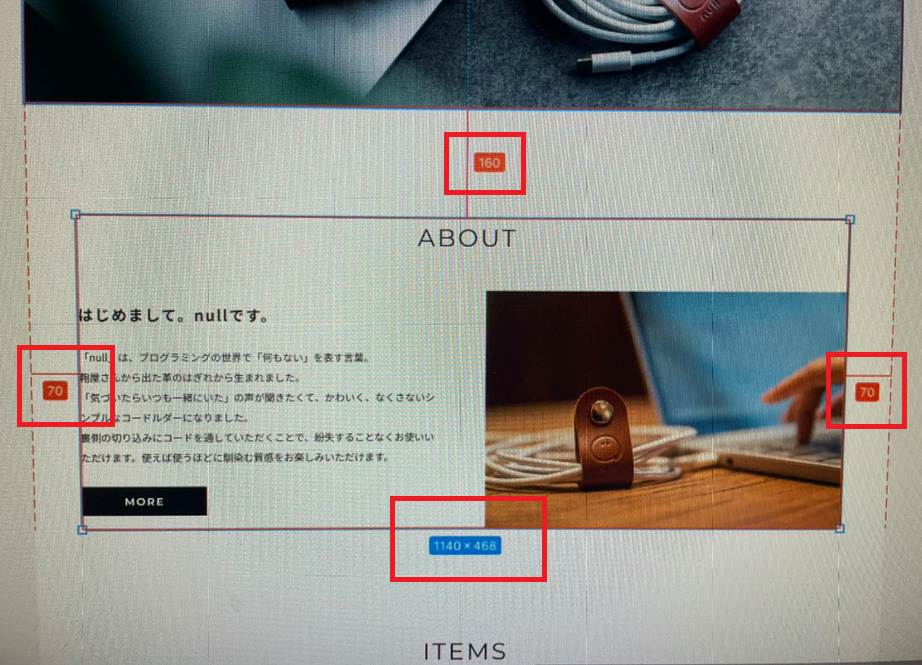
①要素間の間隔を簡単に測定できる
これまでPhotoshopで要素間の間隔を図る時は、アートボード上に新しく図を追加して距離を測定していたりしていたのに、この機能はそのわずらわしさを一瞬で解決してくれます。コーディングする際に要素間の間隔やマージンの幅を調べながら実装する必要があるのですが、この機能は超便利だと思いました。

②要素の書き出しが簡単
これもWEBサイトをコーディングする際に便利な機能です。要素を選択して簡単にエクスポートが出来るので、これもコーディングの際に非常に便利な機能です。これはフォトショップでも出来ますが、figmaでも問題なく出来る事が分かりました。
③ブラウザ上でサクッと開けて、動作も軽い
普段Photoshopを使っていると、微妙にかったるかったりするのが、フォトショップって立ち上がりが少し時間がかかるのですよね。あとデザインを作っていると動作が重たくて途中でフリーズしたりすることが有るんですが、今回figmaを使ってみた感触だとすごく動作が軽く使いやすい印象です。これはもう少し操作に慣れれば全然Photoshopより作業効率が上がる気がします。
以上、今日がまだ初めてfigmaを触ったばっかりなので、まだすべての機能を使っていないのですが、それでもコーディングの為のデザインカンプの作成という目線で考えると、かなり魅力的なツールだと思いました。
皆さんも、まだFigmaを試していないのであれば、ぜひ一度手を出してみてください。新しい発見やインスピレーションが待っているかもしれませんよ!
<div class=”concept-box1″><p>
・要素間の空きピクセルの確認が出来る
・動作が軽かく、ブラウザ上で使える
・要素の個別書き出しが簡単
・ほぼフォトショと同じ使い勝手
</p></div>