ちょっと特殊なケースですが、サイトのデプロイ前に、クライアントからコメントアウトは全て削除する様に指示を受けたとします。そんなとき、html・cssの数千行もあるコメントアウトを全て、手作業で作業するなんて非効率的なことはしたくありませんよね。そこで今回VSコードの置き換えコマンドで数クリックで、コメントアウトを一括で削除する方法を紹介します。
htmlファイル
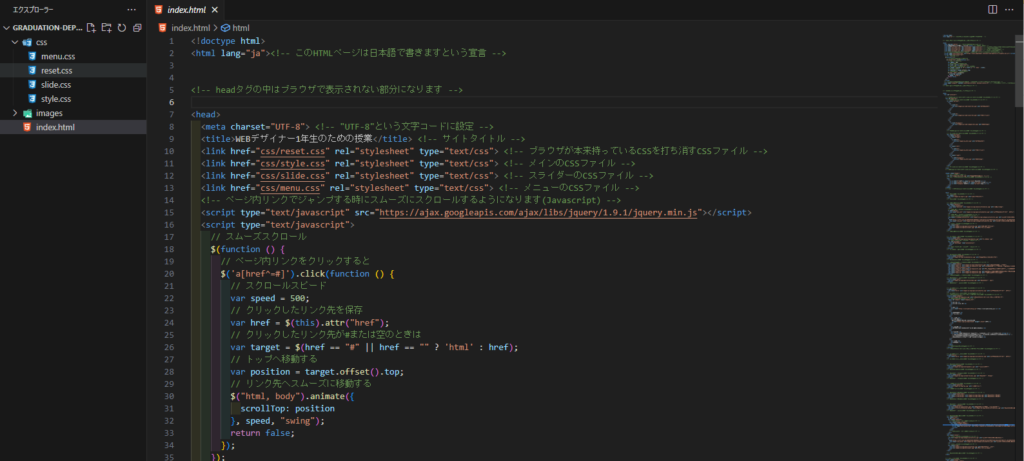
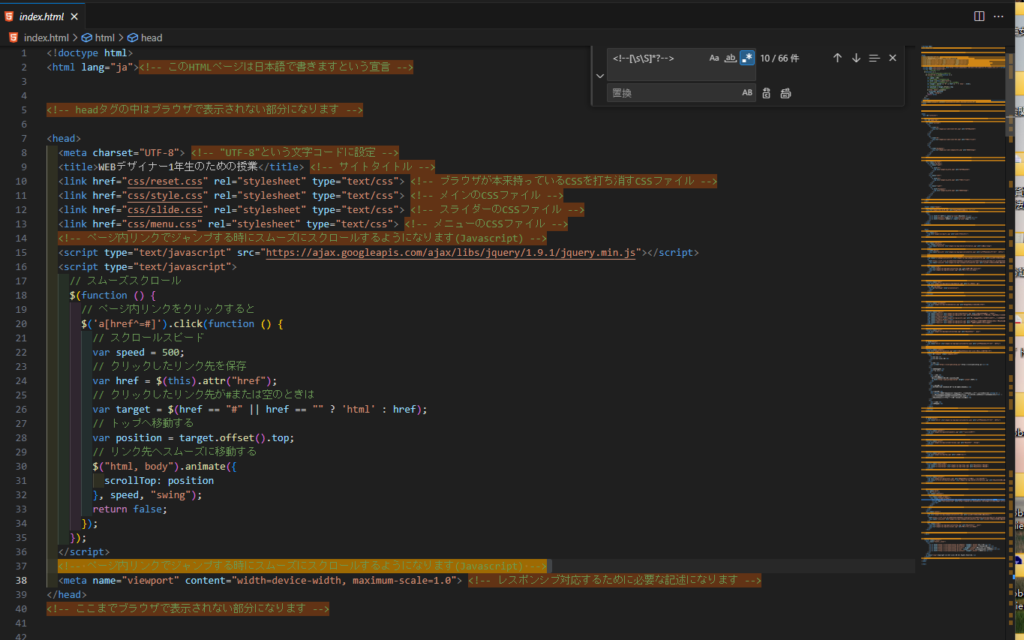
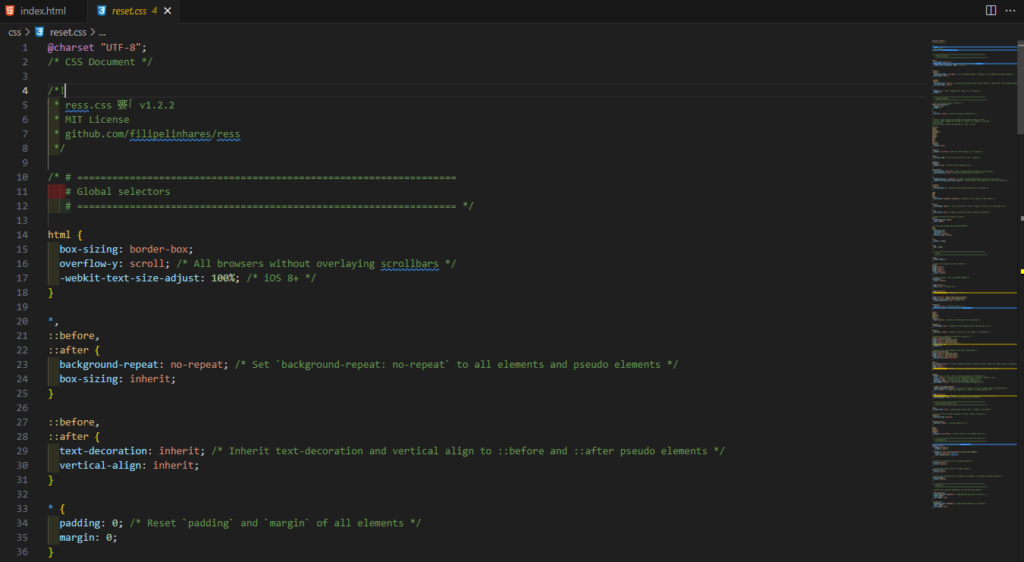
VSコードを開きます。以下のコメントアウトを削除していきます。
事前にファイルのバックアップは取ってから作業を始めましょう!

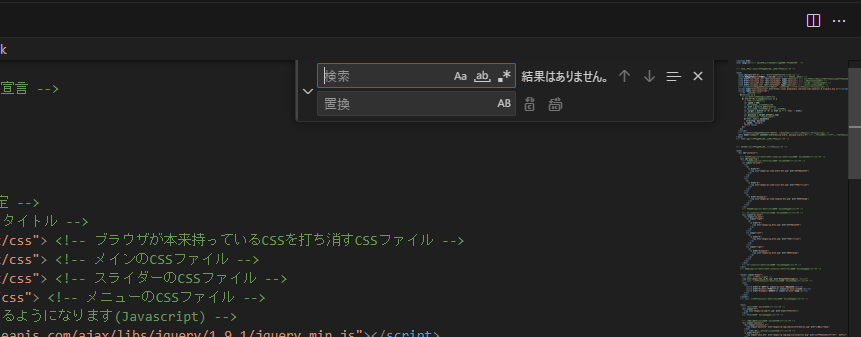
VSコードで任意のHTMLファイルを開いたら、「ctr + h」コマンドで検索・置換ボックスを開きます。

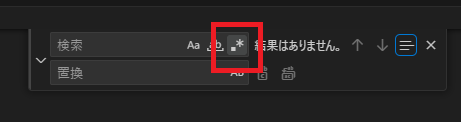
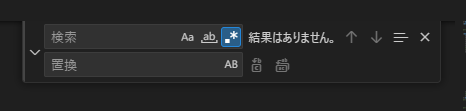
検索・置き換えボックスが開いたら、正規表現を使用するをクリックします。

↓青くなったらOKです。

検索欄に以下のコードをコピペします。
<!--[\s\S]*?-->そうするとコメントアウト部分がオレンジ色で検索されます。

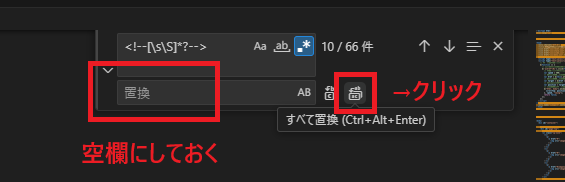
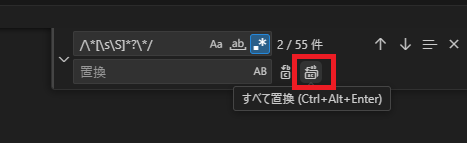
コメントアウトが選択されたら、置き換え欄は空欄のまま、全て置き換えボタンをクリックします。

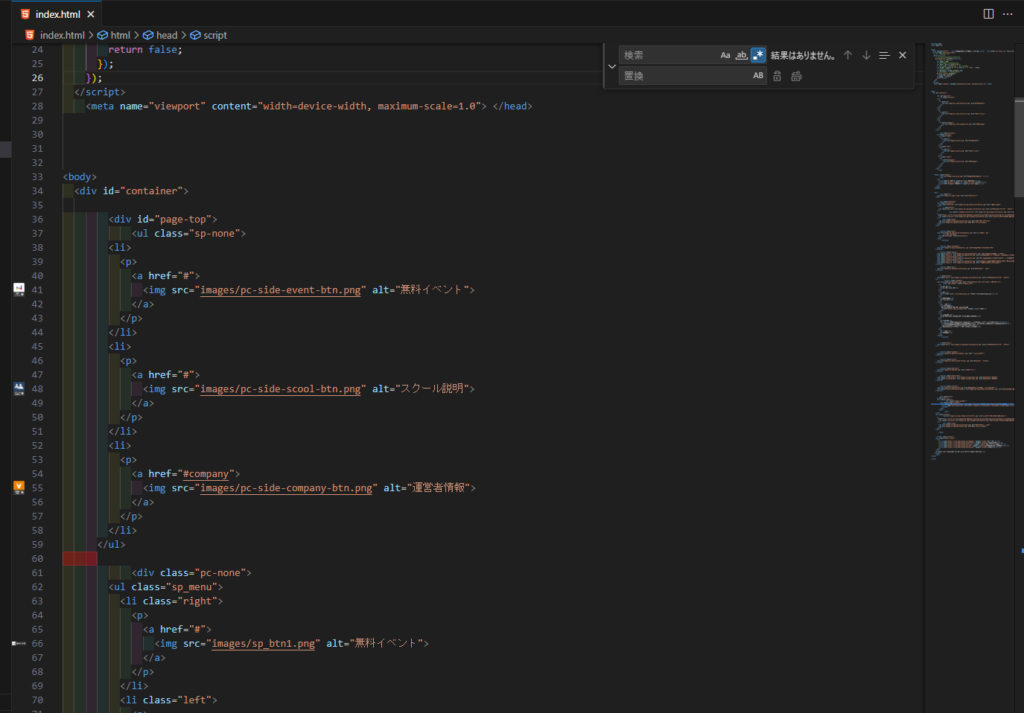
これでHTML内のすべてのコメントアウトを一括削除出来ます。

CSSファイル
CSSファイルも基本的に上記の手順と同じです。
まずはVSコードでCSSファイルを開きます。

CSSファイルを開いたら、「ctr + h」コマンドで検索・置換ボックスを開きます。
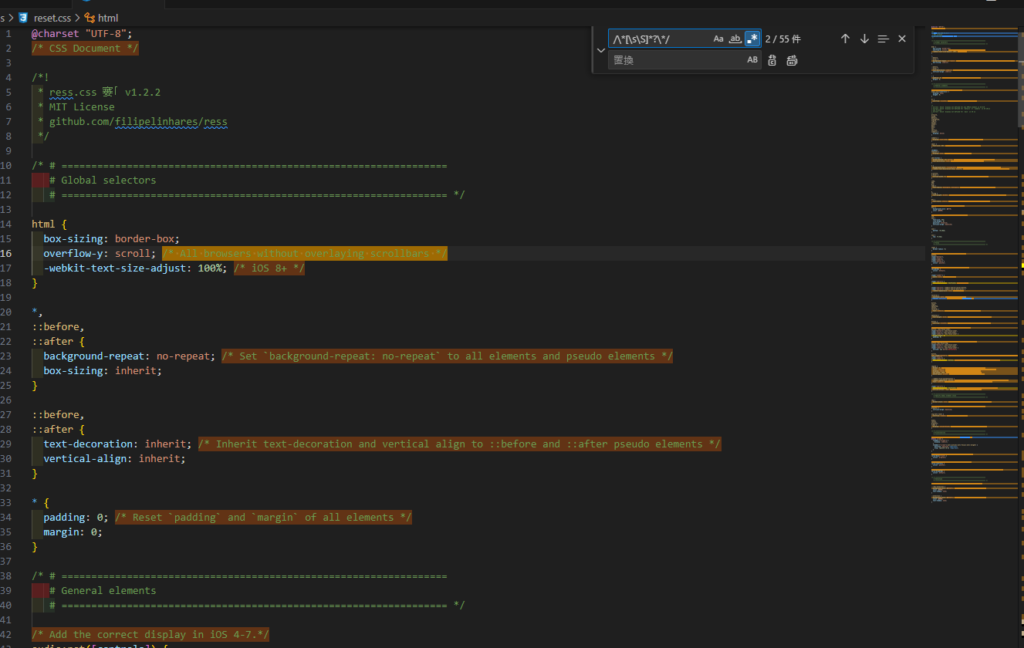
「正規の表現を使用する」ボタンをクリックした状態で、検索欄に以下のコードを入力します。
/\*[\s\S]*?\*/
コメントアウトが選択されたら、置き換え欄には何も入力せずに、全て置き換えを押します。

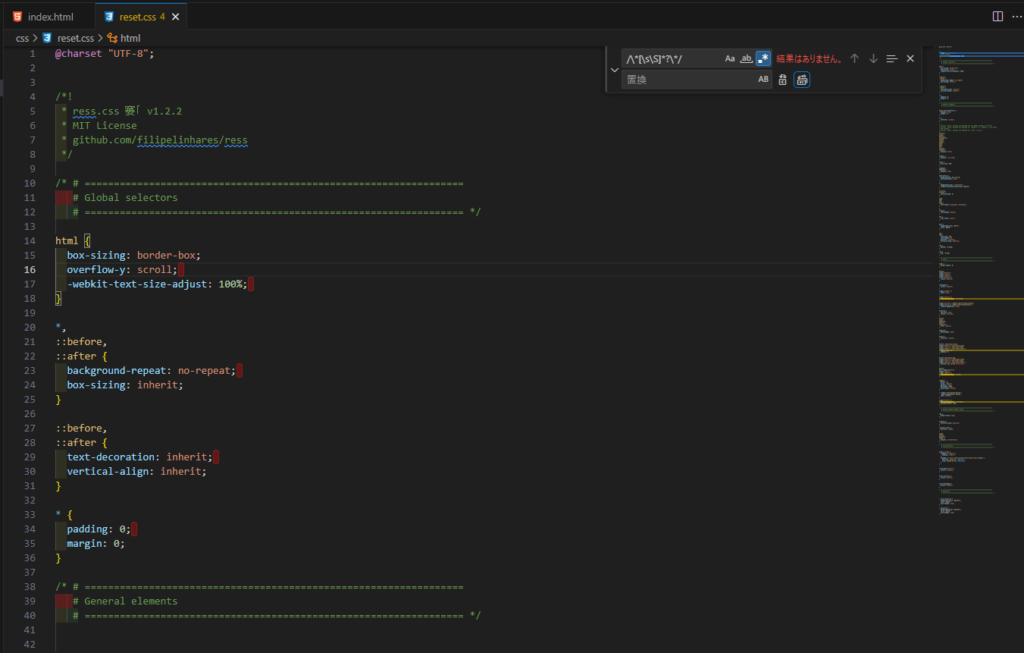
これでコメントアウトが一括で削除されるはずです。

各セクションのタイトル部分など一部のコメントアウトが消えないことが有るので、消えないコメントアウトについては、手動で削除しましょう。
以上です、これで大分コメントアウトの時間が短縮できるはずなので、使ってみた下さいね。
ではまた!