こんにちは、Webデザイナーの亀井です。今回は、私がWeb制作で愛用している WordPressプラグイン「Elementor(エレメンター)」についてご紹介します。
これまで自分自身のサイトを含めて、wordpress×Elementor(エレメンター)で100サイト以上のサイトを作ってきました。Elementor(エレメンター)はノーコードで、簡単に様々なレイアウトのWEBサイトを構築することが出来る優秀なプラグインです。世界中で利用者が多くいるので、使い方もググれば沢山出てきます。今日はElementor(エレメンター)とは何ぞや?と思っている方に、エレメンターで出来る事や、メリット・デメリットについてご紹介したいと思います。是非これから自分でWEBサイトを作ってみたいと思っている方は、Elementor(エレメンター)使ってみて下さい。

Elementorとは?

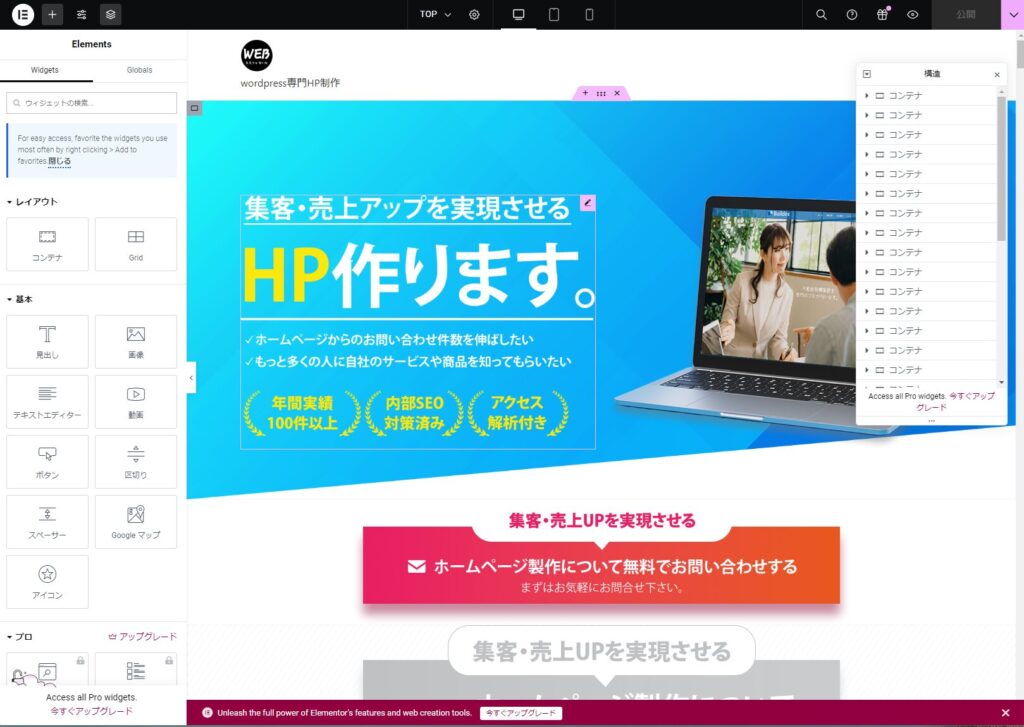
Elementorは、WordPressに追加するだけで、簡単に美しいWebサイトを作ることができるプラグインです。特別なプログラミングの知識がなくても、直感的に操作できるので、誰でもオリジナルのサイトを作成できます。ドラッグ&ドロップで要素を配置し、リアルタイムでデザインを確認しながら編集できるのが大きな特徴です。
Elementorのメリット

- 簡単に使える:
Elementorは、直感的なドラッグ&ドロップインターフェースを採用しています。PowerPointのように、要素を画面上で自由に配置し、サイズを調整できます。複雑なコーディング知識は不要で、視覚的にデザインを確認しながら編集できるため、初心者でも簡単に使いこなせます。 - 自由なデザイン:
豊富なウィジェットやテンプレートを使って、自分の好みに合わせたレイアウトやスタイルを自由に作成できます。ヘッダー、フッター、サイドバーなど、サイトの各部分を細かくカスタマイズすることが可能です。また、レスポンシブデザインにも対応しているため、スマートフォンやタブレットでも美しく表示されるサイトを作れます。 - 多機能:
Elementorは、ブログ、企業サイト、ポートフォリオ、オンラインショップ、会員サイトなど、様々なタイプのWebサイトに対応しています。基本的なウィジェットから高度な機能まで、幅広いニーズに応えられる多彩な機能を備えています。また、WooCommerceとの連携も可能で、Eコマースサイトの構築もサポートしています。 - コストを抑えられる:
Elementorの基本機能は無料で利用できるため、初期投資を抑えてWebサイト制作を始められます。多くの機能が無料版で利用可能であり、サイトの基本的な構築やデザインのカスタマイズが行えます。より高度な機能が必要な場合は、有料版(Elementor Pro)へのアップグレードも選択できます。 - 情報が豊富:
Elementorは世界中で広く使われているため、使い方やヒントに関する情報が豊富に存在します。公式サイトやYouTube、ブログなどで多くのチュートリアルや解説記事が公開されており、困ったときでも解決策を見つけやすいです。また、活発なユーザーコミュニティがあるため、他のユーザーの経験やアドバイスを参考にすることもできます
Elementorがおすすめな人

- WordPressで自分のサイトを作りたいWEB制作初心者:
Elementorは、コーディング知識がなくても直感的に操作できるため、WordPressを始めたばかりの方に最適です。視覚的にデザインを確認しながら編集できるので、サイト構築の過程が理解しやすく、学習曲線が緩やかです。 - コーディングなしでオリジナルデザインのサイトを作りたい方:
HTMLやCSSの知識がなくても、ドラッグ&ドロップで自由にレイアウトを組み、色やフォントを調整できます。豊富なテンプレートやウィジェットを使って、独自のデザインを簡単に実現できます。 - サイトを作った後も自分で編集したい方:
Elementorは、サイト公開後も簡単に内容を更新できます。テキストの変更や画像の差し替え、レイアウトの調整などを、専門家に頼むことなく自分で行えるため、サイトの運用コストを抑えられます。 - ランディングページを手軽に作成したい方:
Elementorには、ランディングページに適した様々なテンプレートやウィジェットが用意されています。コンバージョン率を高めるデザインや機能を簡単に実装でき、A/Bテストも容易に行えます。
Elementorのデメリット

- 一部の高度な機能は有料版が必要:
無料版でも多くの機能が使えますが、テーマビルダーやポップアップビルダーなどの高度な機能を使うには、Elementor Proへのアップグレードが必要です。年間のサブスクリプション費用がかかるため、予算を考慮する必要があります。 - 最初は少し慣れが必要:
直感的な操作が可能とはいえ、Elementorの全機能を使いこなすには多少の学習時間が必要です。特に、レスポンシブデザインの調整やカスタムCSSの適用など、より高度な機能を使いこなすには練習が必要です。 - サイトが重くなることがある:
Elementorは多機能なプラグインであるため、サイトの読み込み速度に影響を与える可能性があります。特に、多数のアニメーションや複雑なレイアウトを使用すると、パフォーマンスが低下する可能性があります。最適化のための設定や、軽量なホスティングの選択が重要になります。
まとめ

エレメンターの特徴についてまとめました。エレメンターは、ノーコードでWordPressサイトを構築できる非常に優れたプラグインですので、ぜひご利用いただければと思います。最初は多機能で慣れるまで少々大変かもしれませんが、一度慣れてしまえば、圧倒的なスピードでサイトを構築することができ、気に入らない部分があれば簡単に修正できます。非常に使いやすいプラグインですので、ぜひお試しください。
また、エレメンターの使い方がわからない、または教えてほしいという方には、これまでにWordPressサイトとエレメンターを使用して100サイト以上を制作してきた私が、エレメンターの導入からWebサイト制作方法を1.5時間でご説明するサービスを開始いたしましたので、ご興味がございましたら、ぜひ以下のサービスをご覧ください。
さらに、自分でサイトを作るのは少し大変だと感じる方や、後ほど自分でカスタマイズしたいという方には、エレメンターを活用してプロフェッショナルなサイトを制作するサービスもご用意しておりますので、ぜひご検討いただければ幸いです。
こちらの記事が参考になりましたら、「いいね!」やコメントでご感想をいただけると嬉しいです。それでは、また次回お会いしましょう!